
|
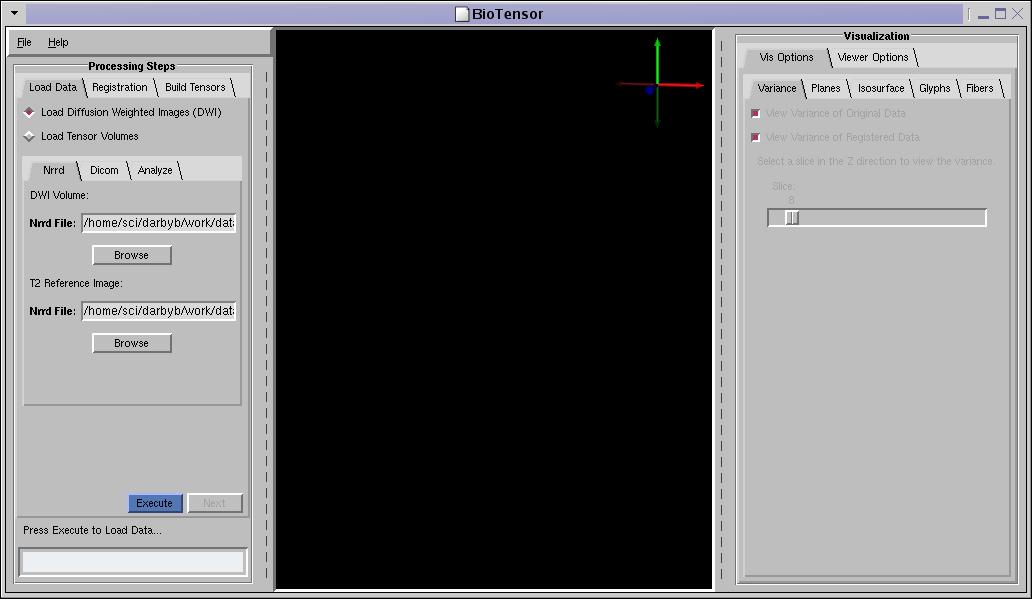
Chapter 1: Introduction to Building PowerApps OverviewIn order to build a SCIRun PowerApp, we need to first examine the layout and functionality of a standard PowerApp as well as some of the issues that arise in building such an application. Some of the issues include the interaction with SCIRun modules and hidding the complexities of dataflow. LayoutFunctionalityIssuesLayoutThe typical layout for a SCIRun PowerApp is as follows:
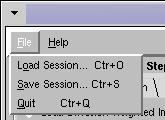
Figure 1: General PowerApp Layout Each PowerApp should have the standard menu. This menu consists of:
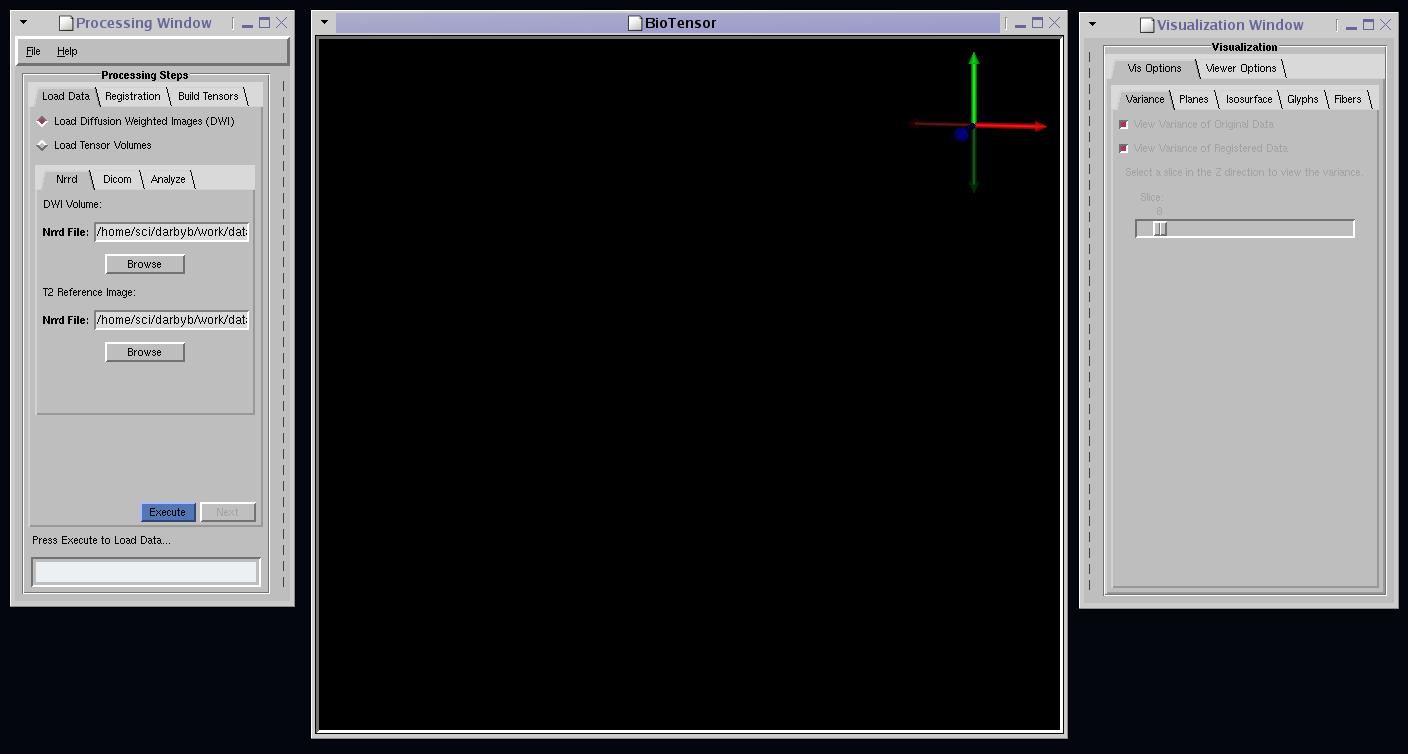
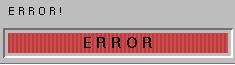
Figure 2: PowerApp Menus FunctionalityBecause it is often desirable to view the Rendering window at full-screen resolution, there is support for detaching and reattaching these three panes by clicking on the vertical dashed lines between them. Figure 3: Detached Panes At the bottom of the Processing Pane is a progress indicator with two parts. The first part is a label which indicates the current processing or visualization step. It can also indicate when dynamic compilation is occuring. Below the indicator label is a progress bar. When nothing is happening, this bar should be in a reset state. When modules are executing a spinning "candycane" is displayed. When all executing modules are done, the complete state appears. In the case of an error, the progress bar turns red and the user can click on the bar to view the error module's log.
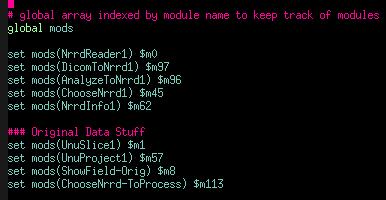
Figure 4: PowerApp Indicator States IssuesBecause PowerApps support attaching and detaching panes from the Viewer, a developer must make sure that the attached and detached panes are always in sync. Every time a tab is selected, the corresonding tab must also be selected in the other pane. Every time a radiobutton or checkbutton is selected that is responsible for disabling widgets, the same widgets must be disabled in the other pane. It is usefull to have methods that keep these states in sync, especially when handling the loading of a session. A PowerApp is running SCIRun in the background. PowerApp widgets in general will reference module variables. To make this easier, there is a global array called mods. After loading the net, mods is set up to point to any modules you will need to reference. For example: set mods(Viewer) $m44 will allow you to refer to the Viewer from this point on as $mods(Viewer).
Figure 5: Setting the mods Array Even though there is a dataflow network underneath, the user needs to see logical steps in execution. The next step is not available until the previous step has been executed. To enforces this, during the initializing of a PowerApp, certain modules are disabled to prevent the user from moving on to a step beyond the first step. Upon executing a step, modules are enabled to allow the suser to move on. In addition to disabling modules, the GUIs for future processing and visualization steps need to be disabled and only be enabled at the appropriate time. Processing steps should have an |









 button along with a
button along with a  button. These buttons can be enabled or disabled to help enforce the order of steps.
button. These buttons can be enabled or disabled to help enforce the order of steps.